



Diese Website wurde ausschließlich mit MAGIX Web Designer erstellt. Es wurden keine anderen Grafikprogramme verwendet.


Wiederholte Objekte
Es ist üblich bei Websites, dass einige Objekte auf allen Unterseiten identisch sind. Beispiele hierfür sind Überschrift, Gestaltung der Kopfzeile und der Fußzeile. In Web Designer werden solche Elemente als „Wiederholte Objekte“ bezeichnet. Diese haben ein kleines Blumensymbol wie dieses in der rechten oberen Ecke wenn sie ausgewählt werden. Wiederholte Objekte können leicht erstellt werden. Versuchen Sie, dieser Seite ein Objekt hinzuzufügen, z. B. ein Foto, Clipart oder ein Rechteck. Wählen Sie mit dem Auswahl-Werkzeug das Element und klicken Sie im Menü: Anordnen -> Wiederholtes Objekt -> Auf allen Seiten wiederholen Mit dem Seiten- und Ebenen-Galerie Sie nun sehen, dass das Element auf jeder Seite an derselben Position erscheint. Wird es geändert, ändern sich auch alle Kopien. Tipp: Tipp: Wenn Sie das Element auf einer der Seiten nicht haben wollen, löschen Sie es einfach von dieser Seite. Wenn Sie bei einer der Kopien nicht wollen, dass sie automatisch aktualisiert wird, wählen Sie Im Menü Anordnen > Wiederholtes Objekt > Wiederholen beenden.Webdesign mit Varianten für mobile Geräte
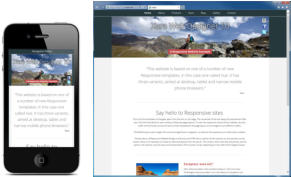
Web Designer kann für mobile Geräte optimierte Websites erzeugen, die sich dynamisch an verschiedene Breiten anpassen. Sie können also eine Version Ihrer Website erzeugen, die für schmale Smartphone-Bildschirme optimiert ist, und gleichzeitig andere Layouts und Textgrößen beinhaltet, die besser zu breiteren Bildschirmen wie Tablets und Desktop-Webbrowsern passen. Hier ist ein Beispiel, das anhand einer der beinhalteten Vorlagen erstellt wurde. Es hat drei Layout-Varianten: Smartphone, Tablet und normaler Desktop-Webbrowser. Viele der mitgelieferten Themen enthalten bereits mobile Varianten, aber wenn Sie von einem älteren Thema ausgehen wollen oder Ihr eigenes Design erstellt haben, können Sie auch ganz einfach solche Varianten hinzufügen. Beginnen Sie dazu mit Rechtsklick auf den Seitenhintergrund und wählen Sie Website-Varianten > Website-Varianten > Erzeugen.BETA Online-Bearbeitung mit dem Online Designer (nur Web Designer Premium)
Online Designer können Sie den Inhalt einer Website oder eines Dokuments von überall über den Webbrowser eines beliebigen Computers oder Tablets betrachten und bearbeiten. Die perfekte Lösung, wenn Sie den Text auf der Seite aus der Ferne aktualisieren oder mit Kollegen oder Klienten zusammen arbeiten möchten. Der Service befindet sich momentan noch im Beta-Stadium, aber Sie können ihn bereits ausprobieren. Mehr Informationen finden Sie im Online Designer Einführungsdokument.Seiteneffekte (Nur Premium)
Websites mit Seiteneffekten sind eine fortgeschrittene Funktion von Web Designer Premium. Das kann eine einzelne scrollende Seite sein oder auch Seitenübergänge und Animationen. So wird Ihre Website zu einem echten Hinkucker. Beispiel 1 : Speisekarte eines Restaurants, die vor allem für Tablets und Desktop-Webbrowser erstellt wurde. Drehen Sie das Gerät (oder ändern Sie die Browser-Breite), um verschiedene Layouts für Hoch- und Querformat zu sehen (dies ist nicht für Smartphones gedacht), mit automatischer Anpassung an die Bildschirmbreite. Beispiel 2 : Einfache Foto-Slideshow mit Anpassung an den Bildschirm, Ausrichtungserkennung und hochauflösenden Retina-Bildern. Hinweis: für die hochauflösenden Bilder ist eine schnelle Internetverbindung sinnvoll. Bei beiden Beispielen können über Gestensteuerung auf Touch-Geräten die Seiten gewechselt werden.Präsentationen (nur Premium)
Benutzer der Premium-Version von Web Designer können web-basierte Präsentationen, ähnlich den web- basierten PowerPoint-Präsentationen, erzeugen. Ihre Internet-Zuschauer können entweder selbst die einzelnen Folien durch klicken. Hier ein Beispiel einer Web-Präsentation.Fixierte Objekte & ausgedehnte Hintergründe (nur Premium)
Zwei weit verbreitete Eigenschaften im modernen Webdesign sind Fixierte Objekte (Objekte, die an einer Position fest hängen sind, wenn Sie die Seite hoch und runter scrollen, typischerweise Navigationsleisten oder Schaltflächen für Social-Media-Dienste) und Hintergründe, die sich über die gesamte Breite des Browserfensters erstrecken. Hier ein Beispiel für eine Website mit sowohl fixierten als auch ausgedehnten Hintergründen. Diese lassen sich sehr einfach erzeugen, klicken Sie sie rechts an und wählen Website- Element ausgedehnt/fixiert um einzustellen, was fixiert oder ausgedehnt sein soll und wo.Google-Schriftarten (nur Premium)
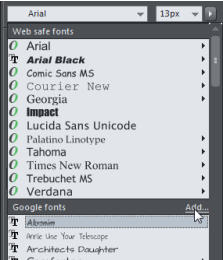
Für diesen Text wird die Schriftart Open Sans, eine klare, moderne Schriftartenfamilie, die mit Web Designer mitgeliefert wird, verwendet. Dank Google-Schriftarten haben Sie die Auswahl zwischen über 600 Schriftarten. Jede Schriftart, die Sie über das Schriftartenmenü auswählen, wird automatisch heruntergeladen und installiert. Nach der Installation kann eine Schriftart auch in anderen Windows-Programmen verwendet werden. Wenn Sie sie in Web-Dokumenten verwenden, werden diese Schriftarten auf Google-Servern bereitgestellt (spart Ihnen Bandbreite). Außerdem sind sie mit allen modernen Web-Browsern kompatibel. Vorschau und Installation einer Google-Schriftart aus dem Schriftartenmenü (Text-Werkzeug) sind über die hier gezeigte „Hinzufügen“-Verknüpfung möglich.Text umfließen lassen
Um ein Objekt textabweisend zu machen, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Text darunter abweisen“. Wenn Sie das Objekt jetzt bewegen, verschiebt es den Text um sich. Dabei wird natürlich alles auf der Seite neu ausgerichtet und eventuell ist es erforderlich, die Objekte neu zu positionieren oder die Seitengröße zu ändern, um den überlaufenden Text aufzunehmen.Seitenanpassungen
Beim Hinzufügen oder Entfernen von Text wird die Seite automatisch passend zur Textmenge skaliert. Alle Elemente unterhalb verschieben sich nach oben oder unten, auch Grafiken und die Fußzeile. Sogar die Blumengrafik unten auf der Seite bleibt an der richtigen Stelle. Eingestellt wird dieses Verhalten, indem Sie im Auswahl-Werkzeug mit der rechten Maustaste klicken und „ Seitenposition “ wählen. Elemente, bei denen „Verdrängen“ aktiviert ist (wie diese Textspalte), verschieben die Inhalte der Fußzeile auf der Seite. Grafiken und Fotos können in eine Textzeile eingefügt werden. Alternativ können Grafiken an einem Punkt im Text verankert werden. D. h. dass die Grafik mit dem Text während der Bearbeitung verschoben wird. Die beiden Bilder unten sind Beispiele dafür – Fügen Sie in diesen Text ein paar Leerzeilen ein, um zu sehen, wie sie sich bewegen.Seitenauswahl und -Ansicht
Klicken Sie rechts in der Seiten- und Ebenen-Galerie auf ein Vorschaubild, um die gewünschte Seite anzuzeigen. Klicken Sie auf das kleine Dreieck neben dem Vorschaubild, um die Galerie aufzuklappen und die Ebenen einer Seite anzuzeigen. Wenn Sie wie in einer Textverarbeitung durch die einzelnen Seiten scrollen möchten, klicken Sie mit der rechten Maustaste auf den Seitenhintergrund und wählen Sie Mehrseitige Anzeige. Sie können die Seiten durch Ziehen in der Seiten- & Ebenen-Galerie neu anordnen. Dort können Sie auch Seiten oder Objekte umbenennen, hinzufügen oder löschen.Sonstige Werkzeuge
Wir erforschen nun einige andere Werkzeuge und Funktionen des Web Designer. Testen Sie diese mit der halbtransparenten Sprechblase unten. Bedenken Sie, dass Sie für die meisten Aktionen das Objekt zuerst auswählen müssen (durch Anklicken mit dem Auswahl-Werkzeug). Farbe ändern: Ziehen Sie eine Farbe aus der Farbleiste auf eine Form. Oder nehmen Sie den Farbeditor (Strg + E). Ändern Sie Größe, Position und Winkel: Ziehen Sie mit dem Auswahl-Werkzeug einen der 4 Anfasser, die sich um das Objekt befinden. Geben Sie ihm zusätzlich einen weichen Schatten: Wählen Sie das Schatten-Werkzeug Schatten- Werkzeugund ziehen Sie an Ihrer Sprechblase. Ändern Sie die Steuerelemente oben. Geben Sie ihr einen Farbverlauf: Wählen Sie das: Wählen Sie das Schatten-Werkzeug Füll-Werkzeug (Farbtopf-Symbol) und ziehen Sie mit gehaltener Maustaste über die Form. Ziehen Sie zum Anpassen die Enden der Pfeile. Versuchen Sie, an den Enden des Füll-Pfeils eine Farbe abzulegen. Oder wählen Sie ein Pfeilende und öffnen Sie den Farbeditor (Strg + E) Halbtransparenz: Wählen Sie das Transparenz-Werkzeug (Weinglas) und ändern Sie die Transparenzwerte mithilfe des Reglers oben. Ziehen Sie die Form über die Seite, um den Transparenzeffekt zu betrachten. Noch besser: Ziehen Sie mit dem Transparenz-Werkzeugüber das Objekt. Nun erhält es einen Transparenzverlauf. Form bearbeiten: Das ist nun ein wenig fortgeschrittener. Wählen Sie die Form, öffnen Sie das Form- Werkzeug (in der Ausklappleiste des dritten Werkzeugs von oben auf der linken Seite) und ziehen Sie an der Form oder an einem der kleinen Kontrollpunkte. Falls Sie bereits vektorbasierte Werkzeuge für Bézier-Formen verwendet haben, werden Sie hiermit vertraut sein. Abschließend: Betrachten Sie die Vorschau Ihrer Änderungen - Alles was sie machen "funktioniert einfach" im Web-Browser! (Falls Sie bereits andere Webdesign-Programme, HTML-Editoren oder Grafik-Programme verwendet haben, werden Sie nun feststellen, wie fortschrittlich Web Designer ist. Die Möglichkeit, alles überall frei zu positionieren, von allem, einschließlich der Grafik-Werkzeuge genaueste WYSIWYG-Ergebnisse zu erhalten, machen Web Designer zu einem einzigartigen Design-Werkzeug.)





Gleiche Website, für verschiedene Geräte
optimierte Layouts. Zum Vergrößern klicken.