




Diese Website wurde ausschließlich mit MAGIX Web Designer erstellt. Es wurden keine anderen Grafikprogramme verwendet.
Einführung



Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte Website, mit der Sie frei experimentieren können. Falls Sie diesen Text in Web Designer lesen, können Sie sich ausleben und die Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein Beispiel dafür, was mit Web Designer möglich ist. So erstellen Sie in 6 Schritten eine Website mit Web Designer:1) Design und Farbschema auswählen
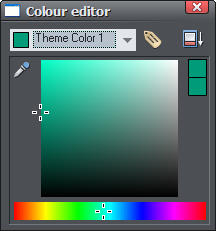
Datei -> Neu aus dem Content-Katalog Wir müssen das nicht wirklich tun, denn das Dokument ist ja schon geöffnet. Es basiert auf der Vorlage „Kostenloses Beispiel” aus dem Ordner Internetseiten/Website Themen des Katalogs. der Online-Katalog zeigt alle Vorlagen, die nach dem Kauf des Produktes verfügbar sind. Nach dem Öffnen oder Importieren eines Designs aus dem Katalog haben Sie eine lokale Kopie dieses Designs auf Ihrem Gerät, die auch in der Lokalen Design-Galerie Lokalen Design- Galerie (siehe die Galerie-Schaltflächen rechts im Web-Designer-Fenster). Wie der Name vermuten lässt, erreichen sie über die Lokale Design-Galerie alle Designs, die zusammen mit dem Programm installiert wurden oder aus dem Online-Katalog herunter geladen wurden. Seine Ordnerstruktur entspricht der des Katalogs und jeder Ordner enthält einen Link, mit dem Sie den entsprechenden Ordner im Katalog öffnen können. Betrachten Sie Ihre Website als Vorschau Datei -> Website-Vorschau wählen, oder in der oberen Leiste auf dieses Symbol klicken. Es gibt zwei Schalflächen: Die erste öffnet die Vorschau der aktuellen Seite (schnellste), mit der anderen betrachten Sie die gesamte Website. Schauen Sie selbst, wie die Website im Browser aussehen wird. Im Vorschaufenster: Betrachten Sie die Schaltflächen und bewegen Sie die Maus über die Objekte, z. B. das Foto oben rechts oder klicken Sie auf die Links (wie diesen gleich hier), um die verschiedenen Ebenen-Effekte zu betrachten. Wenn Sie mit Ihrem Design zufrieden sind, können Sie Ihre Grundfarbe aussuchen. Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf eine der quadratischen Farbflächen. Wählen Sie „Bearbeiten”. Es wird nun der Farbeditor angezeigt, mit dem Sie die Grundfarben der Website bearbeiten können. Für beste Ergebnisse empfehlen wir, als Grundfarben 1 und 2 ähnliche oder gleiche Farben zu wählen. Es gibt Grundfarben für alle wesentlichen Gestaltungselemente des Designs. Klicken Sie, um mehr über den Farbeditor zu erfahren. Farbschemata. Um ihre Farben noch leichter bearbeiten zu können, stellen wir vorgefertigte Farbschemata zur Anwendung bereit. Öffnen Sie den Online-Content- Katalog, gehen Sie zum Ordner „ Website-Themen“ > „Kostenlose Beispiele “ und scrollen Sie zum Ende, um Vorschaubilder verschiedener Farbschemata zu betrachten. Ziehen Sie ein beliebiges Schema auf die Seite, um alle Farben der Website mit einem Mal zu ändern.2) Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Text-Werkzeug). Klicken Sie nun auf einen Text und beginnen Sie, ihn zu bearbeiten. Probieren Sie dasselbe bei den Überschriften. In der Infoleiste des Text-Werkzeugs können Sie Schriftart, Größe, usw. anpassen. Das ABC-Symbol am Ende ist die Rechtschreibprüfung. Die Textbearbeitung erfolgt wie bei jedem Textbearbeitungsprogramm, z. B. Ziehen über den Text wählt ihn aus. Der Button-Text lässt sich genauso ändern. Einige Buttons sind „dehnbar” und bieten Platz für beliebig lange Texte. Probieren Sie es beim Button unten. Klicken Sie dazu mit dem Text-Werkzeug auf den Button-Text und bearbeiten Sie ihn. Der Button ändert sich sofort.3) Objekte neu anordnen
Versuchen wir nun, einige Objekte zu verschieben und zu skalieren. Wählen Sie das Auswahl-Werkzeug (Pfeil ganz oben) und ziehen Sie am Foto oben rechts auf dieser Seite. Sehen Sie, wie der Text nun um das Objekt herum fließt. Versuchen Sie, an den Überschriften oder sogar den Buttons zu ziehen und benutzen Sie erneut die Vorschau. Ändern Sie mithilfe der Eckanfasser die Größe eines Objektes. Probieren Sie es am Blumen-Symbol unterhalb des Textes. Klicken Sie darauf und ziehen Sie dann an einem Eckanfasser. Das ist das Einzigartige an Web Designer: Sie können alles überall auf der Seite platzieren und bekommen ohne HTML-Beschränkungen eine pixelgenaue Website. Diese Blume ist auch besonders, weil sie ein Wiederholtes Objekte ist. D. h. sie erscheint auf jeder Seite der Website an der gleichen Stelle. Unter „Erweitert“ finden Sie weitere Infos über wiederholte Objekte. Erweitert Ein Objekt drehen Sie, indem Sie noch einmal darauf klicken, um die Rotationsanfasser anzuzeigen. Ziehen Sie an den Anfassern, um das Objekt zu drehen. Versuchen Sie es mit der Blütenform oder einer Textüberschrift. So lässt sich fast alles auf einer Seite mit Leichtigkeit drehen, skalieren und verschieben.Ein Objekt drehen Sie, indem Sie noch einmal darauf klicken, um die Rotationsanfasser anzuzeigen. Ziehen Sie an den Anfassern, um das Objekt zu drehen. Versuchen Sie es mit der Blütenform oder einer Textüberschrift. So lässt sich fast alles auf einer Seite mit Leichtigkeit drehen, skalieren und verschieben. Schritt 4 wird auf der nächsten Seite fortgesetzt